Quick Start Guide for Insights
What is needed to successfully complete this Guide?
- A valid playground token. Tokens are distributed by the Open Banking by Klarna. team available for request here.
- The playground URL for the XS2A API which is listed under "integration" here.
- A read-through of the Introduction in the Quick Start AIS.
Introduction
The Insights API of Open Banking by Klarna. can be used to get enriched financial data of consumers. The process to generate such reports is split into two parts:
- Acquiring raw financial data (usually done by using Open Banking by Klarna.)
- Report generation
Below all the steps are explained to generate your first report after acquiring the required data.
In order to test the XS2A API a postman collection is provided.
An overview of other common workflows can be found here.
1. Starting a Session
In order to acquire raw data for a consumer an XS2A API session has to be created. This is done by executing a PUT request towards https://api.openbanking.playground.klarna.com/xs2a/v1/sessions.
PUT https://api.openbanking.playground.klarna.com/xs2a/v1/sessions HTTP/1.1
Content-Type: application/json;charset=utf-8
Authorization: Token <Token>
{
"language": "en",
"psu": {
"user_agent": "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/75.0.3770.100 Safari/537.36",
"ip_address": "123.123.123.123"
},
"consent_scope": {
"insights_refresh": {}
}
}
The request has to contain the psu object which consists of the psu.user_agent and the psu.ip_address. The psu.user_agent specifies the consumer’s device and/or browser. The psu.ip_address holds the ip address of the user.
It also has to contain the consent_scope property with the insights_refresh scope defined. This is required to tell the API that you want to use the Insights API in later steps.
Response with Session Data
The response contains the session data including the session_id and the available flows. The self property should be stored in order to access the session at any time and to close it once all desired flows have been executed. Further explanation on why closing the session is very important is given at the end of the quick start guide.
HTTP/1.1 201 Created
Content-Type: application/json
{
"data": {
"session_id": "a14mjk9r6mjknfqschsnc43j915oa74t",
"session_id_short": "A14MJ96J",
"self": "https://api.openbanking.playground.klarna.com/xs2a/v1/sessions/a14mjk9r6mjknfqschsnc43j915oa74t",
"flows": {
"balances": "https://api.openbanking.playground.klarna.com/xs2a/v1/sessions/a14mjk9r6mjknfqschsnc43j915oa74t/flows/balances",
"transfer": "https://api.openbanking.playground.klarna.com/xs2a/v1/sessions/a14mjk9r6mjknfqschsnc43j915oa74t/flows/transfer",
"account_details": "https://api.openbanking.playground.klarna.com/xs2a/v1/sessions/a14mjk9r6mjknfqschsnc43j915oa74t/flows/account-details",
"accounts": "https://api.openbanking.playground.klarna.com/xs2a/v1/sessions/a14mjk9r6mjknfqschsnc43j915oa74t/flows/accounts",
"transactions": "https://api.openbanking.playground.klarna.com/xs2a/v1/sessions/a14mjk9r6mjknfqschsnc43j915oa74t/flows/transactions",
"insights_refresh": "https://api.openbanking.playground.klarna.com/insights/v1/sessions/a14mjk9r6mjknfqschsnc43j915oa74t/flows/insights-refresh"
}
}
}
2. Starting an insights-refresh Flow
To aquire the raw data needed for the later calls to the Insights API an insights-refresh flow has to be started. This is done by executing a PUT request towards the URL provided in data.flow.insights_refresh.
PUT <data.flows.insights_refresh> HTTP/1.1
Content-Type: application/json;charset=utf-8
Authorization: Token <Token>
{}
The body can contain different configurations but for this quick start it will be empty to use default values. You can read more about the possible configuration here.
Response with Flow Data
The response contains the flow data including the flow_id and self properties that should be handled similarly to the corresponding properties in the session response.
The state property indicates how to proceed with the flow. The two most important states are CONSUMER_INPUT_NEEDED and FINISHED.
If state is CONSUMER_INPUT_NEEDED the consumer has to provide information in the XS2A App in order to continue the flow execution. The client_token property is needed to start the XS2A App as explained in the next section.
HTTP/1.1 201 Created
Content-Type: application/json
{
"data": {
"flow_id": "cb7ih6o9u0hp5v9nag3aeppqp562n49g",
"state": "CONSUMER_INPUT_NEEDED",
"self": "https://api.openbanking.playground.klarna.com/xs2a/v1/sessions/a14mjk9r6mjknfqschsnc43j915oa74t/flows/cb7ih6o9u0hp5v9nag3aeppqp562n49g",
"client_token":
"eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJmb28iOiJiYXIifQ.dtxWM6MIcgoeMgH87tGvsNDY6cHWL6MGW4LeYvnm1JA"
}
}
3. Starting the Klarna XS2A App
The Klarna XS2A App facilitates all required interaction between the consumer and the bank.
This app is provided as a JavaScript library and can be used as follows:
<script>
function startKlarnaOpenBankingXS2AApp(){
try {
// Start the flow with the client_token from the flow response.
window.XS2A.startFlow(
'eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJmb28iOiJiYXIifQ.dtxWM6MIcgoeMgH87tGvsNDY6cHWL6MGW4LeYvnm1JA',
{
onFinished: () => {
// Read the flow from the server to retrieve the account list.
console.log('onFinished: read the flow from the server to retrieve the account list.')
},
onError: error => {
console.error('onError: something bad happened during the flow.', error)
},
}
)
} catch (e) {
// Handle error that happened while opening the App
console.error(e)
}
}
window.onXS2AReady = startKlarnaOpenBankingXS2AApp
</script>
<script src="https://x.klarnacdn.net/xs2a/app-launcher/v0/xs2a-app-launcher.js"></script>
The window.XS2A.startFlow() function renders the Klarna XS2A App. It requires the previously received client_token and an object containing a callback for the onFinished event.
The onFinished event is triggered once the consumer has completed all required interactions with the Klarna XS2A App and the account list can be retrieved.
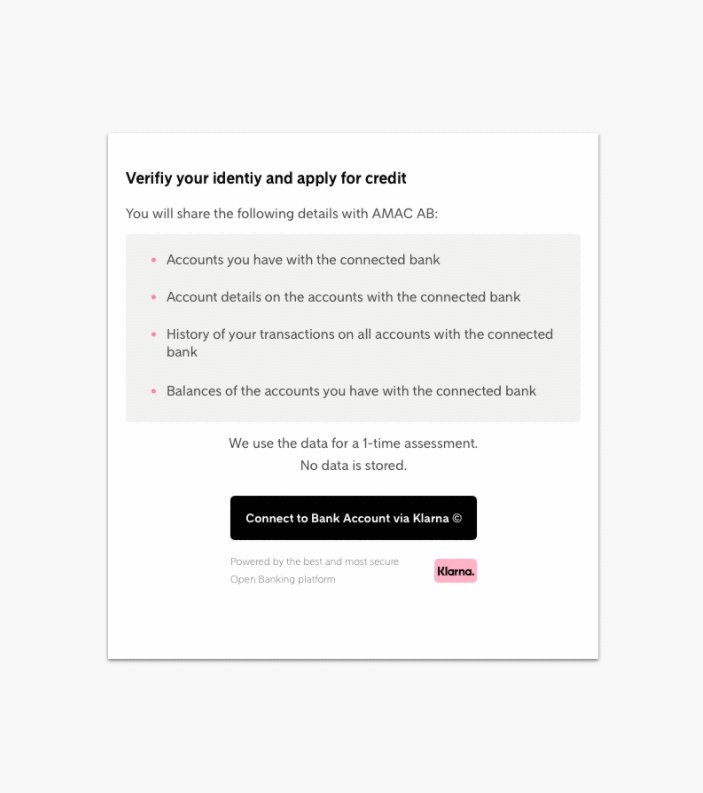
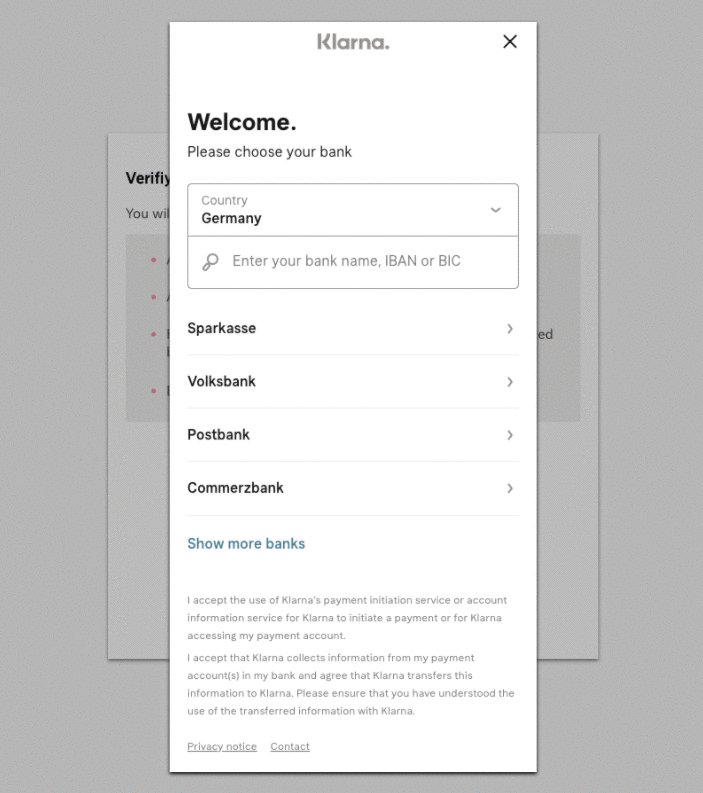
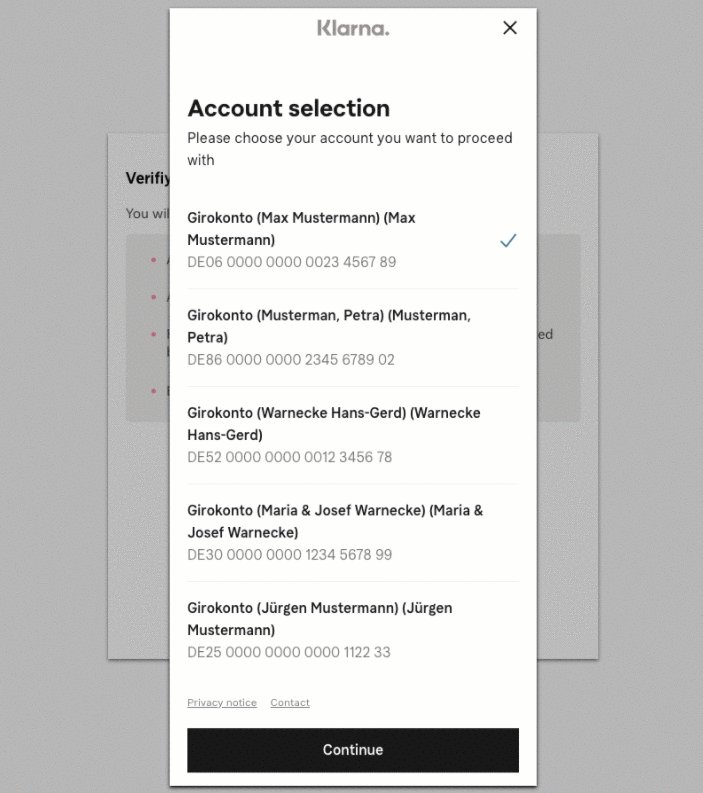
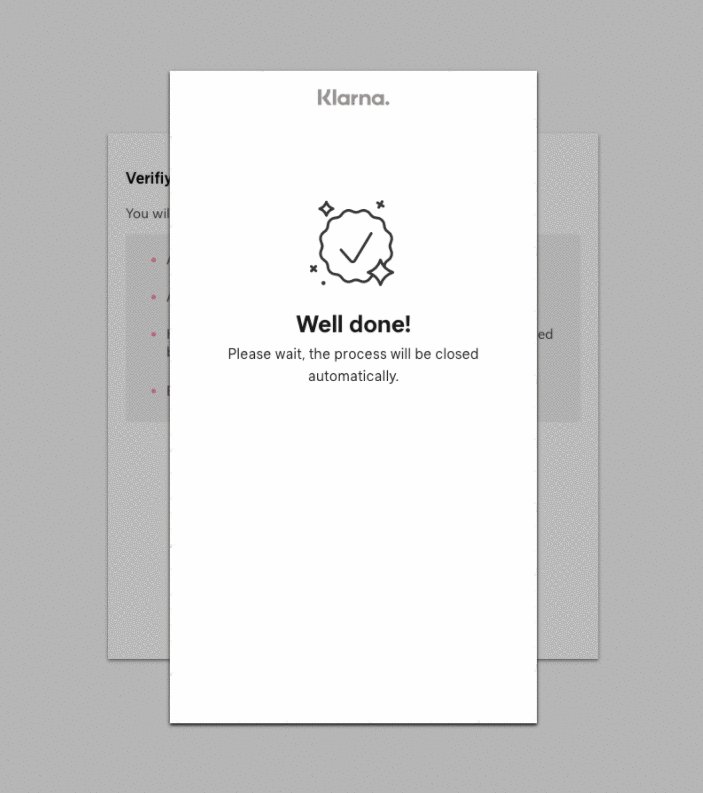
In order to proceed through the flow a test bank can be used which ensures that no communication with real banks will be made.
The test bank for Germany can be accessed by selecting Germany as the country and choosing the Demo Bank.
As login credentials (name and password) in this quick start guide we recommend: acin-demo-data. More information on test banks is available here.
Example of a successful XS2A App flow on the front-end

4. Fetching the Results
Once the onFinished event in the XS2A App indicates that all required consumer interactions are completed, the session's and the flow’s state can be obtained from the XS2A API.
The current state and the result of the flow can be obtained by executing a GET request towards the url data.self property in the response of the request that started the flow.
GET <data.self> HTTP/1.1
Content-Type: application/json;charset=utf-8
Authorization: Token <Token>
If the state property has the value "FINISHED", the result property will be present information about the acquired data.
{
"data": {
"state": "FINISHED",
"result": {
"type": "insights_refresh",
"insights_consumer_id": "b9012345-4aad-46b6-88bc-ba8d9f581234",
"accounts": [
{
"insights_account_id": "43a12345-bf87-427c-9b52-e7eb2e12345"
}
]
}
}
}
The insights_consumer_id property is a identifier that was created to access the data of the consumer of this session. This is required in the last step, the report generation.
There is a insights_account_id identifier for each account that was refreshed. These can optionally used during the report generation to generate reports just for a specific account.
5. Closing the Session
After all desired flows are completed the session has to be closed. This is important in order to end the consumer-session with the bank as early as possible, and to ensure that the bank does not warn the consumer about not logging out.
The session can be closed by executing a DELETE request towards the URL that is provided in the data.self property in the response of the request that started the session.
DELETE <data.self> HTTP/1.1
Content-Type: application/json;charset=utf-8
Authorization: Token <Token>
6. Report generation
After the raw consumer data in the previous steps were acquired the enriched reports can now be generated. This is done by calling the Report API.
PUT https://api.openbanking.playground.klarna.com/insights/v1/reports/categorization/create HTTP/1.1
Content-Type: application/json;charset=utf-8
Authorization: Token <Token>
{
"insights_consumer_id": "b9012345-4aad-46b6-88bc-ba8d9f581234"
}
The request body contains the insights_consumer_id to define the consumer to which the report should be generated. All configuration options are described here.
Response with report
The response contains the enrichted data of the requested report modules. The actual data aren't included in the example below because the response is quite large.
{
"data": {
"reports": [
{
"type": "CATEGORIZED_TRANSACTIONS",
"insights_consumer_id": "b9012345-4aad-46b6-88bc-ba8d9f581234",
"insights_account_ids": [
"43a12345-bf87-427c-9b52-e7eb2e12345"
],
"transactions": [
{
"booking_date": "2020-01-01",
"reference": "transfer to esprit online shop",
}
]
}
]
}
}