Quick Start Guide Klarna Branded
What is needed to successfully complete this Guide?
- A valid playground token. Tokens are distributed by the Open Banking by Klarna. team available for request here.
- The playground URL for the XS2A API which is listed under "integration" here.
- A read-through of the following Introduction
Introduction
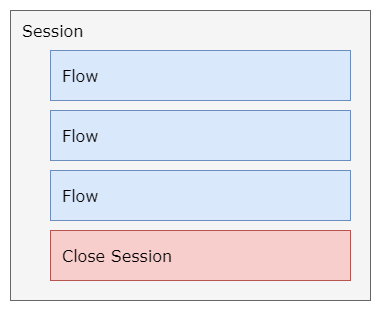
Open Banking by Klarna. can be used to access bank account data and/or initiate payments. The underlying concept for this interaction with a consumer’s bank account is that of flows and sessions. A flow is a segment of interaction with a bank account. There are multiple flows that can be executed in order to, for example, retrieve a list of the consumer’s accounts ("accounts" flow), fetch the balance for one of the accounts ("balance" flow) and/or initiate a payment ("transfer" flow). A session acts as a wrapper for one or more flows that are executed for one consumer with one bank. As part of a session multiple flows can be arbitrarily combined. So, for example, fetching information about an account, checking the balance and initiating a payment could all be done within a single session.

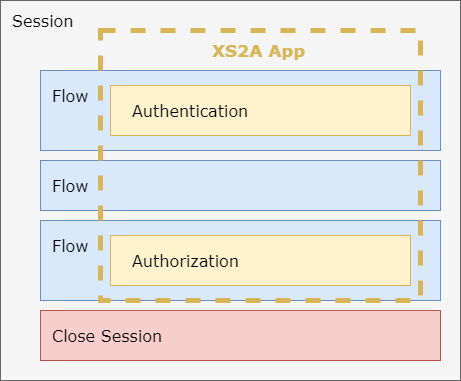
Controlling and observing sessions and flows as well as retrieving their results is done via the XS2A API. The required consumer interaction - such as the authentication and authorization of account access and payments - is handled via the Auth API. If consumer interaction is required the XS2A App is used to process the necessary steps as it provides the UI and handles all communication with the Auth API. White Label customers can utilize the Auth API directly without the XS2A App in order to seamlessly integrate the consumer interaction into their product.

In order to test the XS2A API a postman collection is provided.
1. Starting a Session
In order to retrieve a list of accounts for a consumer an XS2A API session has to be created. This is done by executing a PUT request towards https://api.openbanking.playground.klarna.com/xs2a/v1/sessions.
PUT https://api.openbanking.playground.klarna.com/xs2a/v1/sessions HTTP/1.1
Content-Type: application/json;charset=utf-8
Authorization: Token <Token>
{
"language": "en",
"psu": {
"user_agent": "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/75.0.3770.100 Safari/537.36",
"ip_address": "123.123.123.123"
}
}
The request only has to contain the psu object which consists of the psu.user_agent and the psu.ip_address. The psu.user_agent specifies the consumer’s device and/or browser. The psu.ip_address holds the ip address of the user.
Response with Session Data
The response contains the session data including the session_id and the available flows. The self property should be stored in order to access the session at any time and to close it once all desired flows have been executed. Further explanation on why closing the session is very important is given at the end of the quick start guide.
HTTP/1.1 201 Created
Content-Type: application/json
{
"data": {
"session_id": "a14mjk9r6mjknfqschsnc43j915oa74t",
"session_id_short": "A14MJ96J",
"self": "https://api.openbanking.playground.klarna.com/xs2a/v1/sessions/a14mjk9r6mjknfqschsnc43j915oa74t",
"flows": {
"balances": "https://api.openbanking.playground.klarna.com/xs2a/v1/sessions/a14mjk9r6mjknfqschsnc43j915oa74t/flows/balances",
"transfer": "https://api.openbanking.playground.klarna.com/xs2a/v1/sessions/a14mjk9r6mjknfqschsnc43j915oa74t/flows/transfer",
"account_details": "https://api.openbanking.playground.klarna.com/xs2a/v1/sessions/a14mjk9r6mjknfqschsnc43j915oa74t/flows/account-details",
"accounts": "https://api.openbanking.playground.klarna.com/xs2a/v1/sessions/a14mjk9r6mjknfqschsnc43j915oa74t/flows/accounts",
"transactions": "https://api.openbanking.playground.klarna.com/xs2a/v1/sessions/a14mjk9r6mjknfqschsnc43j915oa74t/flows/transactions"
}
}
}
2. Starting an accounts Flow
To retrieve a list of accounts an accounts flow has to be started. This is done by executing a PUT request towards the URL provided in data.flow.accounts.
PUT <data.flows.accounts> HTTP/1.1
Content-Type: application/json;charset=utf-8
Authorization: Token <Token>
No payload is required for the accounts flow.
Response with Flow Data
The response contains the flow data including the flow_id and self properties that should be handled similarly to the corresponding properties in the session response.
The state property indicates how to proceed with the flow. The two most important states are CONSUMER_INPUT_NEEDED and FINISHED.
If state is CONSUMER_INPUT_NEEDED the consumer has to provide information in the XS2A App in order to continue the flow execution. The client_token property is needed to start the XS2A App as explained in the next section.
HTTP/1.1 201 Created
Content-Type: application/json
{
"data": {
"flow_id": "cb7ih6o9u0hp5v9nag3aeppqp562n49g",
"state": "CONSUMER_INPUT_NEEDED",
"self": "https://api.openbanking.playground.klarna.com/xs2a/v1/sessions/a14mjk9r6mjknfqschsnc43j915oa74t/flows/cb7ih6o9u0hp5v9nag3aeppqp562n49g",
"client_token":
"eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJmb28iOiJiYXIifQ.dtxWM6MIcgoeMgH87tGvsNDY6cHWL6MGW4LeYvnm1JA"
}
}
3. Starting the Klarna XS2A App
The Klarna XS2A App facilitates all required interaction between the consumer and the bank.
This app is provided as a JavaScript library and can be used as follows:
<script>
function startKlarnaOpenBankingXS2AApp(){
try {
// Start the flow with the client_token from the flow response.
window.XS2A.startFlow(
'eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJmb28iOiJiYXIifQ.dtxWM6MIcgoeMgH87tGvsNDY6cHWL6MGW4LeYvnm1JA',
{
onFinished: () => {
// Read the flow from the server to retrieve the account list.
console.log('onFinished: read the flow from the server to retrieve the account list.')
},
onError: error => {
console.error('onError: something bad happened during the flow.', error)
},
}
)
} catch (e) {
// Handle error that happened while opening the App
console.error(e)
}
}
window.onXS2AReady = startKlarnaOpenBankingXS2AApp
</script>
<script src="https://x.klarnacdn.net/xs2a/app-launcher/v0/xs2a-app-launcher.js"></script>
The window.XS2A.startFlow() function renders the Klarna XS2A App. It requires the previously received client_token and an object containing a callback for the onFinished event.
The onFinished event is triggered once the consumer has completed all required interactions with the Klarna XS2A App and the account list can be retrieved.
In order to proceed through the flow a test bank can be used which ensures that no communication with real banks will be made.
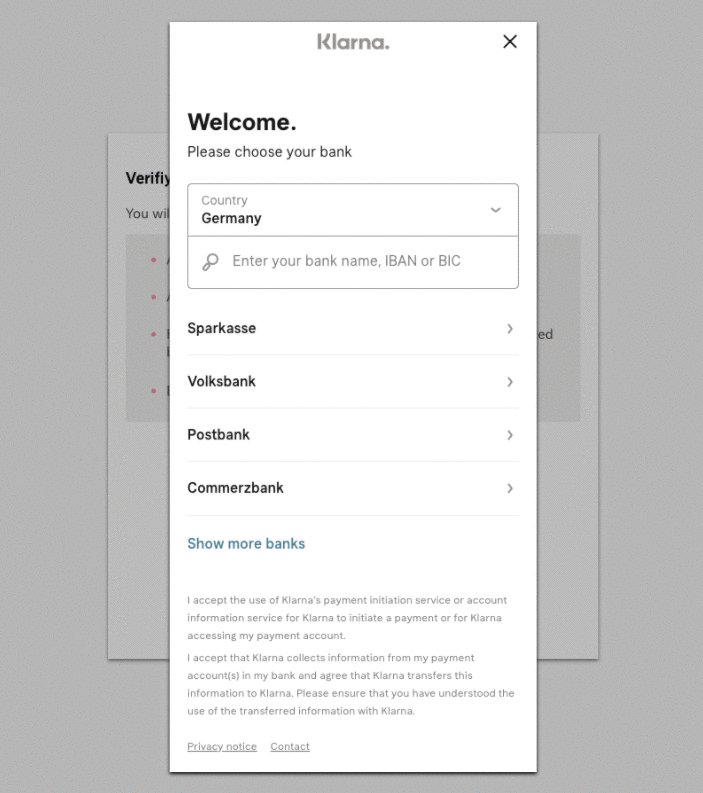
The test bank for Germany can be accessed by selecting Germany as the country and choosing the Demo Bank.
More information on test banks is available here.
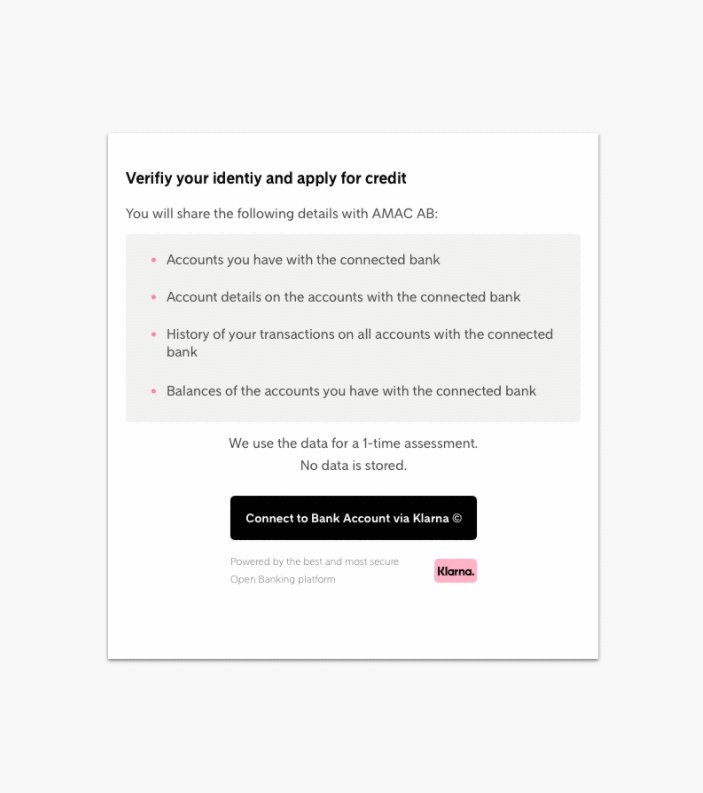
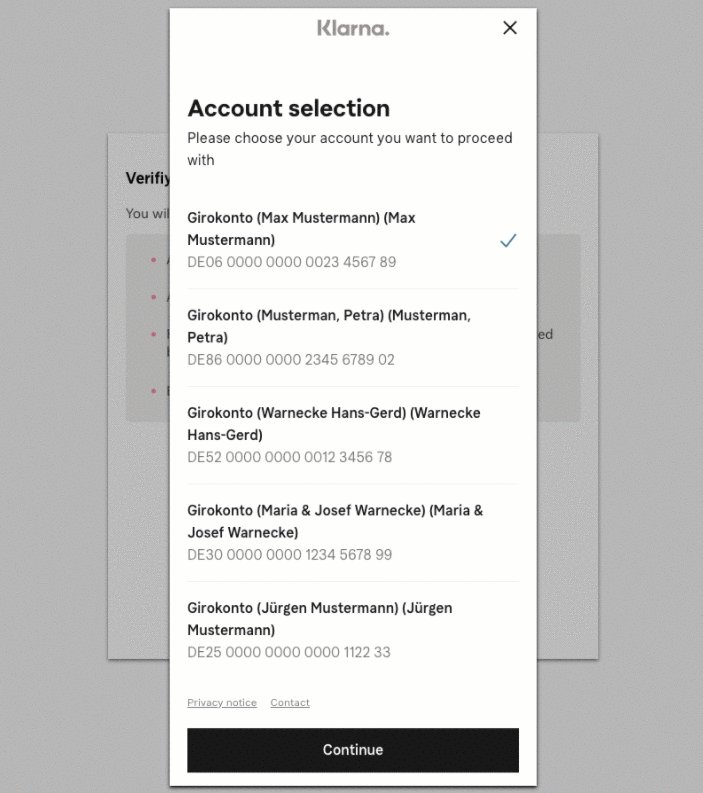
Example of a successful XS2A App flow on the front-end

4. Fetching the Results
Once the onFinished event in the XS2A App indicates that all required consumer interactions are completed, the session's and the flow’s state can be obtained from the XS2A API.
Checking the session state can be done by executing a GET request towards the URL provided in the data.self property in the response of the request that started the session:
GET <data.self> HTTP/1.1
Content-Type: application/json;charset=utf-8
Authorization: Token <Token>
{
"data": {
"session_id": "a14mjk9r6mjknfqschsnc43j915oa74t",
"session_id_short": "A14MJ96J",
"state": "IDLE",
"consumer_id": "f751bc44c44dc210cc18fc2de83f3a7685407ea5ad1fc81ab396a7d6559776ad",
"bank_name": "Testbank",
"country_code": "DE",
"previous_flows": [
{
"flow_id": "cb7ih6o9u0hp5v9nag3aeppqp562n49g",
"url": "https://api.openbanking.playground.klarna.com/xs2a/v1/sessions/np8sdkbngkrqgjrifbjcmdhd856qeukv/flows/cb7ih6o9u0hp5v9nag3aeppqp562n49g",
"type": "accounts"
}
]
}
}
The state property has the value IDLE and the now finished accounts flow can be found under previous_flows.
The current state and the result of the flow can be obtained by executing a GET request towards the url property of the corresponding entry in the previous_flows array.
Alternatively the same URL is provided in the data.self property in the response of the request that started the flow.
This way the previous call that obtained the session state can be skipped and the flow result can directly be obtained once the onFinished event has been received.
GET <data.self> HTTP/1.1
Content-Type: application/json;charset=utf-8
Authorization: Token <Token>
If the state property has the value "FINISHED", the result property will be present and hold the list of the consumer’s accounts:
{
"data": {
"state": "FINISHED",
"result": {
"accounts": [
{
"id": "0",
"alias": "Girokonto(MaxMustermann)",
"iban": "DE06000000000023456789",
"bic": "SFRTDE20XXX",
"account_number": "23456789",
"holder_name": "MaxMustermann",
"bank_code": "",
"transfer_type": "FULL",
"account_type": "DEFAULT",
"balance": {
"amount": 12345,
"currency": "EUR"
}
},
{
"id": "1",
"alias": "Girokonto (Musterman, Petra)",
"iban": "DE86000000002345678902",
"bic": "SFRTDE20XXX",
"account_number": "2345678902",
"holder_name": "Musterman, Petra",
"bank_code": "",
"transfer_type": "FULL",
"account_type": "DEFAULT"
}
],
"type": "accounts"
}
}
}
5. Closing the Session
After all desired flows are completed the session has to be closed. This is important in order to end the consumer-session with the bank as early as possible, and to ensure that the bank does not warn the consumer about not logging out.
The session can be closed by executing a DELETE request towards the URL that is provided in the data.self property in the response of the request that started the session.
DELETE <data.self> HTTP/1.1
Content-Type: application/json;charset=utf-8
Authorization: Token <Token>